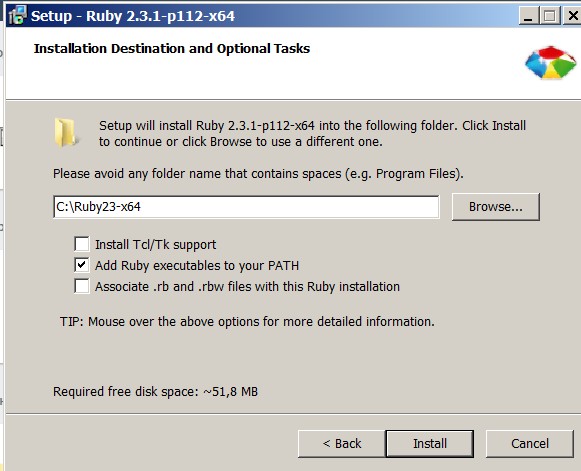
Устанавливаем Ruby, с помощью Ruby installer (выставите галочку записи ruby в path вашей операционной системы, чтобы ruby был доступен из любого места):

Ставим gem'ы SASS, SCSS
gem install SASS
gem install SCSS
Возможно нужно запустить в cmd.exe.
Дальше настраиваем наш File Watcher в PhpStorm (Скриншот для проекта на Ubuntu):

Можно также указать абсолютные пути для папок CSS и SCSS, вместо токена $FileParentDir$ и прочих.
Например для Windows могут быть такие настройки:
Program: C:\Ruby23-x64\bin\scss.bat
Arguments: --no-cache --update C:\OpenServer\domains\melsfit\sites\all\themes\melsfit\scss\$FileName$:$FileNameWithoutExtension$.css
Working directory: C:\OpenServer\domains\melsfit\sites\all\themes\melsfit\css
Output paths to refresh: C:\OpenServer\domains\melsfit\sites\all\themes\melsfit\css\$FileNameWithoutExtension$.css
В Arguments мы указываем путь к папке scss, в Working directory и Output paths to refresh путь к папке CSS.

Добавить комментарий